Typography: Making a Font or Typeface

There are thousands of fonts already in existence, so why would you possibly need to create a new one? Well, if you want to create something unique that expresses your individuality in graphic design, it can be a worthwhile use of your time. However, it is not something that you can just jump into without some preparation. While there is no way to learn better than by actually doing, knowing what steps to follow will make your first foray into typeface design a more rewarding (and less frustrating!) experience.
What do you want your typeface for?
This is a key starting point. Do you want something that you can use for posters? Or for blocks of text? There’s a different set of desirable characteristics for those two different purposes. A bold or ornate font will do a great job as a title on a poster or webpage, but would soon lead to eyestrain while reading a novel. On the other hand, a simple font which is great for reading, such as Arial, lacks the visual punch that you are going to want to catch someone’s attention.
Also consider the style that you are aiming for. Is this going to be a sophisticated typeface suitable for a formal wedding invitation? Or are you aiming for a font that could achieve a more playful feel for a whimsical wedding invitation? While we can all agree that Comic sans ended up being used way too much, and not always appropriately, it filled a need for a friendly, informal font.
Put it on paper
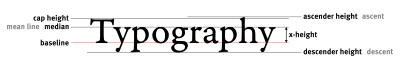
Once you know what type of font you want, and for what purpose, you can start doodling. This is not a design that can go straight to the computer screen: it’s best to play around with pen and paper first. Or maybe pencil: you are going to inevitably end up rubbing out a lot before you end up with an alphabet you’re happy with. Typeface design is a series of trial and error, because until you’ve drawn it out, you’re not going to know for sure if it looks good, and lots of tweaks will be necessary to get it right.While you’re mapping out your design, make it easier for yourself. First, establish a grid so that the individual characters all fall within the same limits. You will want your x-height, or lower case letter height, to be the same, as well as the cap height (yes, that means the height of capital letters). The same goes for the descender height of the tails of letters such as y and q.
Next, repeat wherever possible. As an example, a capital R could (and probably should) be a capital P with the addition of the slanting portion of a capital K. In the first place, this saves you time. Secondly, it creates a typeface that has consistency.
Also, don’t start at the beginning of the alphabet with a and work your way through to z. Most typeface designers start with the lower-case o and n, and upper-case H and O to establish the basic style.
Put it in words
A good typeface is, of course, not used as individual letters, but to make words. Once you have sketched out your alphabet, or even just enough letters to make words, you can start putting them together to see how they work. For instance, you need to look carefully at kerning, or the spacing between the individual letters. Depending on the shape of each letter, you will need to fine-tune how they fit together so that the words read smoothly on the page.Choose the right software
When you’ve sketched out your alphabet, and tweaked it as much as you can on paper, it’s time to move to the computer. You will need a software program specifically designed for typographic design. A good freeware OpenType font editor is Type light, with the option to buy a more sophisticated program.Make it complete
If you’re going to the trouble to create a new typeface, you might as well be thorough about it. While you don’t need to create a whole set of special characters, it is a good idea to take the time to design the full alphabet and numeral set, as well as basic punctuation marks. Even if your original intention was just to use this typeface for a specific purpose, such as a poster or logo, you will probably find other opportunities to use it on future projects, and you don’t want to have to go back to design square one to do that.
You will also want to see what it will look like in different sizes, in bold and italics. A good software program will help you with that.
