Start Your Journey Into Web Development Now With Figma

There comes a time in the lives of web design professionals when they will start venturing into the development side. What this means for designers in 2020 is looking at projects that involve app development. To a great extent, the Web 2.0 paradigm is making a strong comeback in the sense that users are favoring great functionality over statics; in other words, they want web applications that can accomplish something.
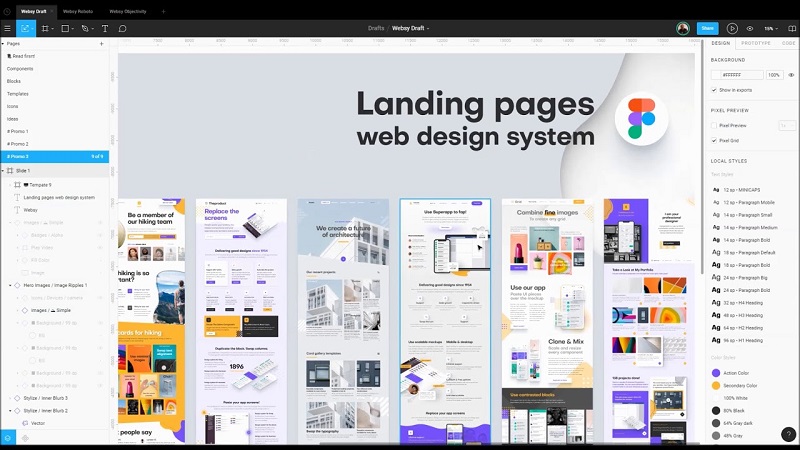
Designers can pivot to web app development with the help of cloud-based tools such as Figma. If you have experience using PhotoShop or Adobe XD, and if you are a seasoned HTML, CSS, and JavaScript coder, your design skills will come in handy when working with Figma, which is essentially an interface design tool. You already know that the user interface is at the heart of all web design projects, and this is what Figma focuses on; moreover, it is a collaborative platform, which means that it can make your life easier when working with remote clients.
As with any other tool for web design and development, Figma will require you to follow online tutorials; some designers may get the hang of it in just one day because it is similar to using Adobe XD plus PhotoShop, but spending time building color palettes and component libraries is highly recommended. Keep in mind that Figma is not part of the Adobe ecosystem, so you will not have instant access to your PS and XD assets, which is why taking the time to export your libraries is crucial.
Assuming you are working with a reasonably powerful machine with an updated browser, you will not have any problems navigating Figma. The user interface may not have been the best when the tool was originally launched, but it has been improved considerably thanks to the input of web designers. You will notice that Figma does not offer as much flexibility as other interface design tools, and this is precisely the intention. The styles of the components you work on is flexible, but you will only have to deal with a few boards and frames. It should be mentioned that Figma is still a work in progress with regard to third-party plugins, but developers are currently working on this issue. For more information click here https://www.reddit.com/r/web_design/comments/gg1ef1/im_about_to_design_my_first_app_using_either/.
