Screen Shot Tips You Should Use As A Web Developer

A person shared their blog post about how to take perfect screen shots down to the pixel level when using Chrome's Devtools option. Although most operating systems have a built-in screen shot tool, it is often desirable to grab a screen shot that is perfect down to each pixel. The blog post offers a tutorial on how to do that, but here are the basic steps.
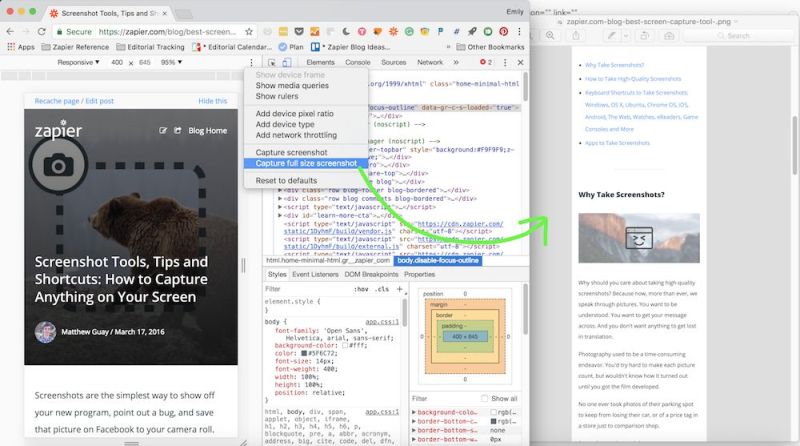
The plan is to screen shot something in a browser. One example is with the side bar navigation tool. The steps of doing this include first finding the right node in the Chrome Devtools elements panel. To do this, the user should right click on the element they are looking for, then click the inspect option. This will take the person to the elements panel within Devtools. At that point, the user can make sure they are choosing the right node. Once it is selected, it should be obvious.
The second step is to open the run command prompt. There are two ways to do this. The first is to click on the vertical ellipsis in the upper right corner of the Devtools and click to run command. The other method is to simultaneously press the control, shift and p keys.
The third step is to select the capture node screen shot option. Just type "capture node screenshot." Hit the enter key one time after selecting the correct option. The screen should take the screen sot and automatically download the image.
These steps should help a designer with a variety of tasks, from working on design mock-ups to capturing bug reports and their error messages. This information was shared to a large online discussion forum for web design. One person took a look and said that this was one of the clearest and simplest tutorials they had ever seen for an obscure task.
Another person commented about the tutorial's usefulness, noting that they could now get rid of their browser's extension that slows down their speed. A different person explained that Firefox also has a similar tool if people prefer using its web browser. For more information click here https://typeofnan.dev/taking-pixel-perfect-screenshots-every-time-using-chrome-devtools/.
