A Little Bit About The Site Loader:
This new site gives you the opportunity to create an awesome
loading placeholder including your content by Lee Robinson. When users have a good experience on a website, they are more likely to stay on the site. Waiting for a screen to load can be an annoying experience. Generally, this waiting period comes along with a spinning wheel that indicates that the screen is not finished loading. The spinning wheel has become a sign of limiated site speed and an upcoming long wait. This site offers a solution to the wheel problem.
See BlokkFont for a version of this that can be used for placeholder content.
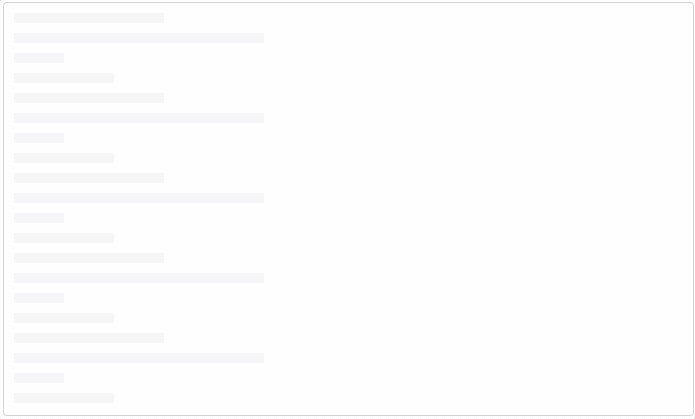
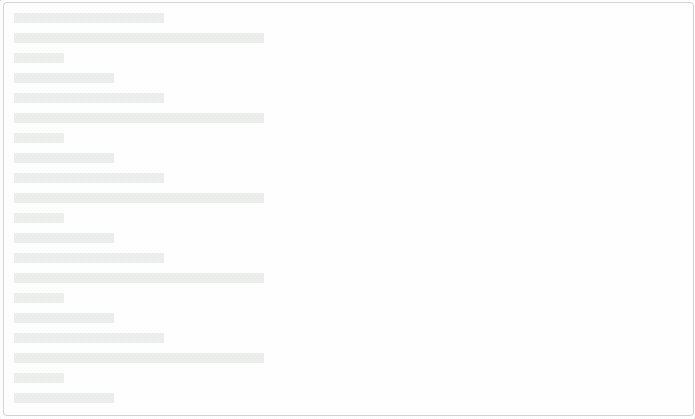
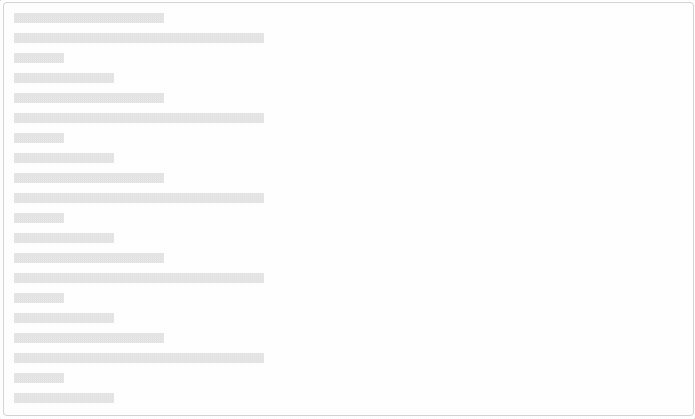
Loading Place Holder Screens
A Loading place holder can be created by using animation to simulate the content and text that will be coming up on the screen. Different social media sites have already implemented loading place holders. LinkedIn and Facebook are two social media sites that use simulated loading place holders instead of a spinning wheel.
Skeleton Screens
A skeleton screen is what LinkedIn and Facebook use to build anticipation for the page that will eventually be loaded. These are screens that put focus on the content instead of wait time. This is generally an outline of the initial page without any content or elements. This screen makes the user feel like the wait time is much shorter.
Implement On To Your Sites
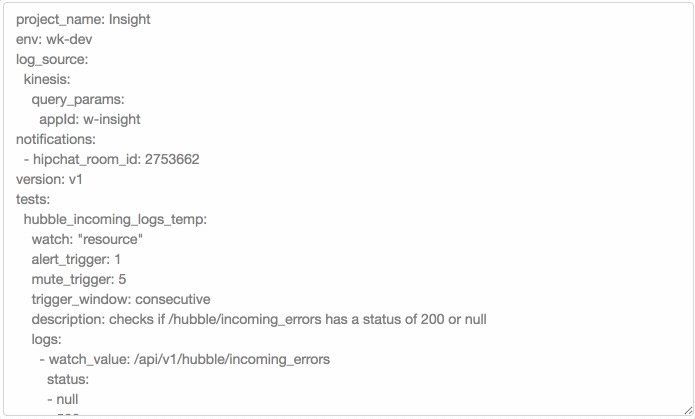
A placeholder has to be created by building a base structure. It is supposed to represent a text area, so a basic element modifier should be used. Next, each line has to be measured to be the same height as the text. CSS animation is great at creating a the pulse effect. A designer wants to define how the post animation will be implemented, and he or she must vary the width of the loading line. Lastly, a SASS mixer will be applied to the given content. The final result is a placeholder that gives the effect and the look of a loaded page.
Give The Customer What They Want
A designer wants to be able to create anticipation for their page without boring the pages' audience. SASS gives a designer the opportunity to create an amazing loading placeholder that will hold their clients attention.