Pros & Cons For A World With Infinite Scroll

When the Internet was introduced to society at large, creative minds everywhere got to work experimenting with different ways of presenting content on their websites. As the online space began settling into more codified routines, different ways of arranging a page's content and connecting it to other pages via internal links rose and fell in popularity. This process was necessitated by how increasingly important search engines considered particular web design and technical conventions to be for the client-side experience. Today's web design standards heavily encourage designers to optimize their sites' performance and divide their content between distinctly labeled and easily reached pages.
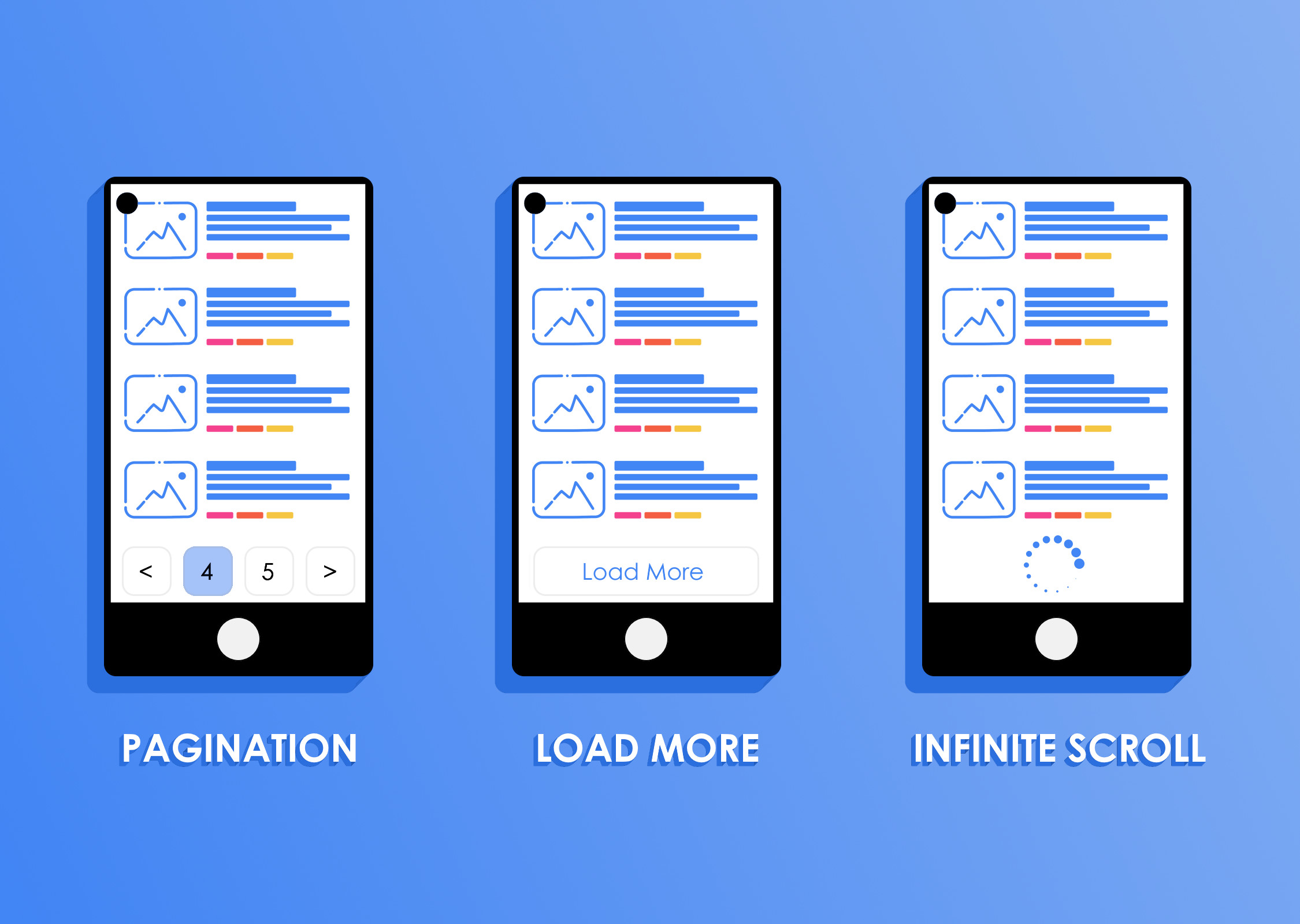
Some websites, however, willfully structure their content so that it can only be reached by what is sometimes maligned as "infinite scroll." This describes a model where a potentially vast quantity of content is posted on a single page, but the page only displays a small fraction of it at first. Once the user scrolls to the bottom of the page, the page will expand downward to display more content either automatically or in response to the user pressing a "Load More" button. This can be seen on various web blogs, which often have older posts initially hidden underneath the most recent ones.
An overarching goal of web design is to present content in a way that prevents users from having to think in order to reach where they want to go on the site. Compared to a common navigation model where users click numbered links to reach older "pages" worth of blog posts, infinite scroll is a way to keep attention centered on one page while presenting the content seamlessly. Among the common ways this can annoy users more than help them, however, is when a page footer is also present and gets pushed down when older content is added to what is displayed. Infinite scroll should be avoided if it is expected that the site's users would likely want to dig far back through the older posts because their progress in doing so can easily be wiped by minor occurrences such as following a different URL. For more information click here https://www.reddit.com/r/web_design/comments/mj0ufx/why_infinite_scroll/.
