Maximize Basic Code Using Martijn Cuppens' Elegant Div

There's a lot of talk in the world of web development about "responsive design". Creating tools that minimize the need to rewrite code for the wide range of devices your viewers use is big business, and the ability to write code that's both responsive and elegant is one of the most lucrative qualities a designer can possess. But generally, we can expect any browser to render a div tag in the same way. After all, for all the differences between Opera, Chrome, or any other web browser, they fundamentally do the same thing.
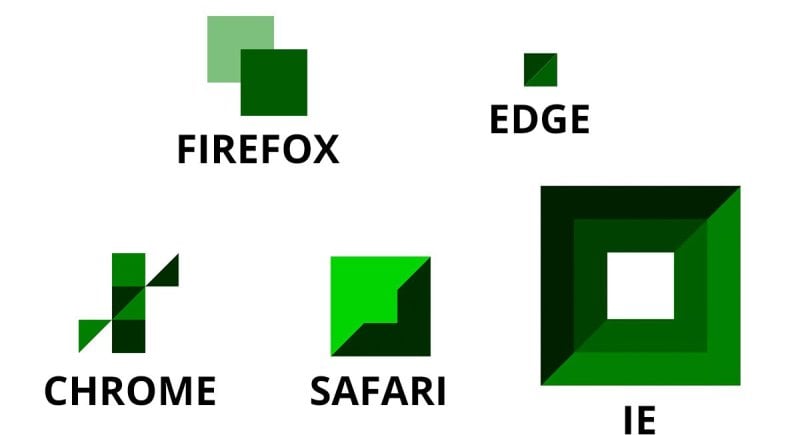
But Belgian web designer Martijn Cuppens has created a div that demonstrates exactly how complicated code can be to the average user. Using nothing more than three basic CSS components, he created a div that renders differently in every browser. What's particularly impressive is how basic the div is. The trick is in creating a paradox in the language. By creating an outline inset in a square and then offsetting that outline by a negative amount of pixels, he essentially breaks the inherent language of the code, and each browser tries to resolve the issue in a different manner. The result are a huge variety of geometric shapes depending on the browser you use.
While it may seem like a silly exercise on its surface, there's a valuable message behind it, especially as the increasingly complex frameworks used in CSS design make it easier than ever to create complex websites, and increasingly accessible website creation platforms increase the gap between user input and the machine itself. It's a reminder that when a programmer enters code into an IDE, they're essentially trying to translate what they want to say into a language the computer can understand. As the tools available to us do more and more of the heavy lifting, it's important to remember the importance of the logical processes behind coding. Sublime design is predicated on creating the most elegant code, in manufacturing syntax that takes the path of least resistance, and Cuppens' elegant piece of broken code demonstrates the importance of a back to basics approach where programmers understand the fundamentals of how their code works. For more information click here https://codepen.io/MartijnCuppens/pen/MXojmw.
