Flat UI Colors and Their Use in Digital Design

Ever since the wide adaptation of color monitors around 30 years ago, UI designers have struggled to come up with just the right colors for their applications. Colors that will fit the mood the developers are trying to convey. Which is why sites like Flat UI Colors are so useful.
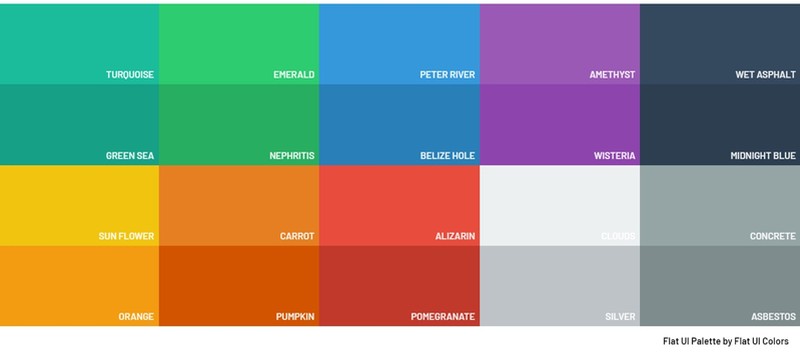
Now in its second generation, Flat UI Colors, which was created by Amet Sulek, offers pallettes of colors UI designers can choose when looking to implement a simple and clean interface. In addition to standard palettes, Flat UI Colors offers the a variety of custom palettes. Beyond even this, another tool called Color Palette Generator allows users to create digital HEX color palettes from virtually any image.
All together there are 280 color palettes to choose, handpicked by designers across the world.
How To Use Flat UI Colors
First, select the color palette you would like to use by clicking (or pressing) on the pallette widget. A color sheet will display on the screen, and you can select an individual color by clicking or pressing it. This will copy the color code to the clipboard.
By default, the application copies the color in hex format, but, from the Copy Format drop-down menu, you also select the following options:
Simplified Hex (Without the "#" Sign) RGB RBGA
From the Copy Format drop-down menu, you can also add yourself to the mailing list, so that you can be informed of new color pallettes and new products from Ahmet Sulek. You can further request to join the beta testing team for new products.
Also from the Copy Format drop-down menu you can provide Ahmet with feedback about his color pallettes.
Finally, when you select a color to be copied to the clipboard, the application will make a sound. If you do not want this, simply click the small sound icon next to the Copy Format drop-down menu.
