How to Create Tables that Foster Understanding

Typography is one of the the main points that designers will obsess over to produce quality layouts. What does get neglected in the typography department is the way tables are presented. Although these tables contain critical information that should be examined, most users will have a quick glass and gloss over it. Richard Rutter, who is from Alistapart, had created a thorough article explaining how to make tables.
Tables should be treated the same as text!
Since tables may hold a wide variety of variables and categories, it is important that they are readable so that the point is made across to the reader. Once the mistake is to make the tables pretty so that they catch the eye of the reader. Instead, it should be displayed without a background so that it blends in nicely with other chunks of text. This visual trick will make readers scan the information thoroughly rather than looking at it as if it were a background image.
Don't Save Space By Cramming!
Another popular method of implementing tables is by reducing the text size in order to cram the maximum amount of information possible. This will only lead readers away from the table and back to the content. Either trim your table with essential bits or force your readers to view the entire thing.
Line Up Those Decimal Points!
TO keep users on track with the numbers, make sure that any decimal points are lined up so that it smoothly flows and is aesthetic. This will also help users visualize the numbers instead of being lost at which is bigger than the other.
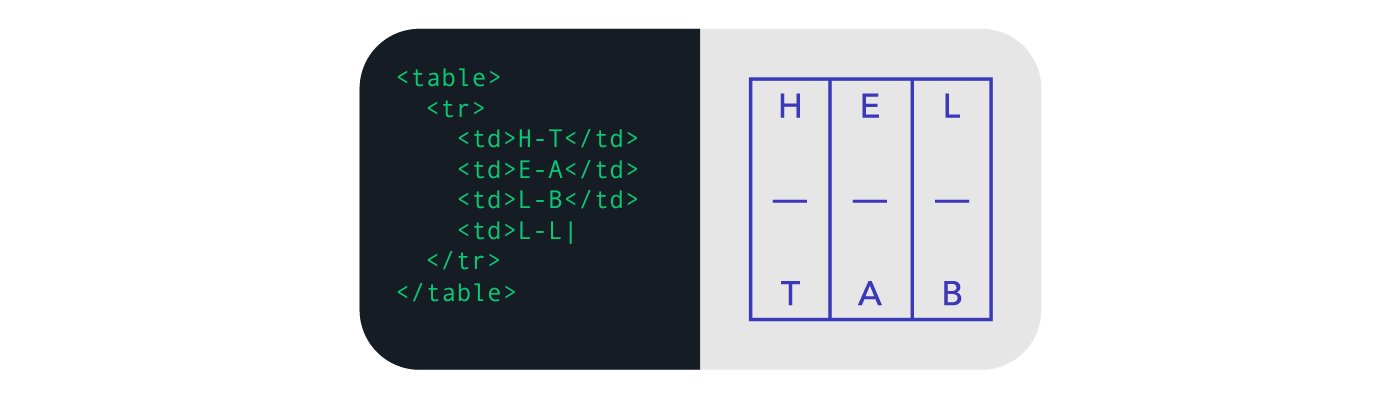
Make tables responsive to smaller screens.
Although tablets may take up an lot of horizontal space, this may not be ideal when reading on a mobile device. Consider reformulating your table so that it can fit under 75 characters per line so that it can snugly fit in many mobile phones. Oblique headings, as displayed here, is a great approach so that headers do not take up too much space for smaller tables. You may also want to apply horizontal scrolling when tables are inevitably too long to handle.
