CSS / HTML Star Wars and X-Men Characters Made

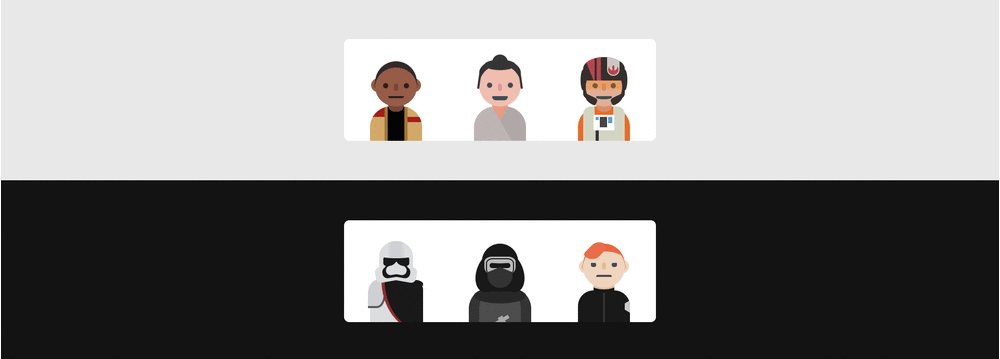
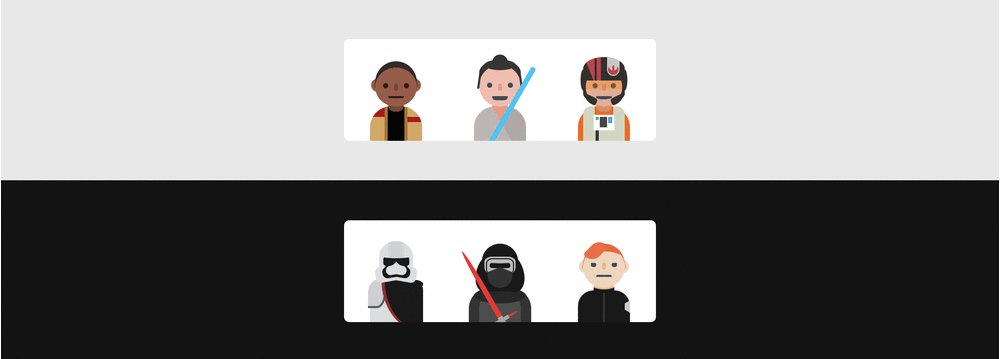
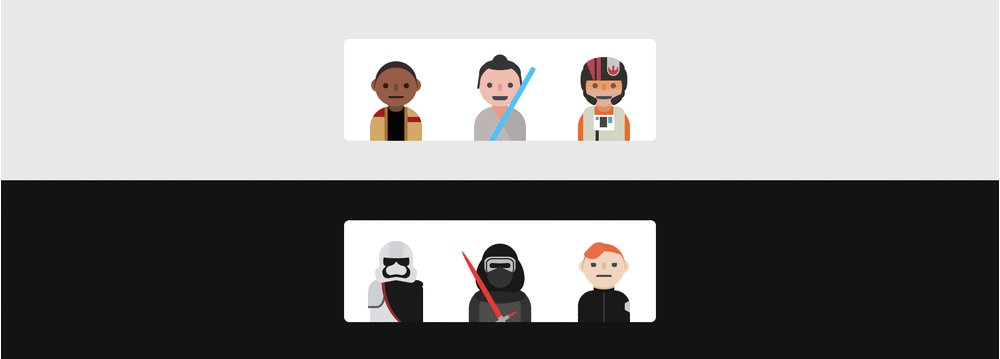
The expert web designer an coder, Ryan Spilhaus, had shown the world how you can create neat animated Star Wars characters with just HTML and CSS. The project, which is hosted on Codepen, features several of the popular characters that are in a simplified cartoon format. Considering the limited capabilities of just using HTML and CSS, the animated figures are a brilliant usage of code.
Characters from all parts of the Star Wars franchise have animated figures in this example post. Some even have animated light saber action, like the activation of Kylo Ren's lightsaber. You may also notice the attention to detail given to many of the side characters like storm troopers. Keep in mind that this sort of graphical work is rather hard to accomplish in CSS.
A similar project was made by the same author in order to create embeddable cartoon figures of X-men. It was applied yet again for Star Lord from Guardians of the Galaxy. What Are The Real World Applications of This?
See it on CodePen:
The problem with most developers is that they shift animation work towards Flash, Javascript, and other bulky languages. This concept proves that it is entirely doable with just a basic HTML and CSS setup. Online games, short animations and interactive parts of the website may be made using CSS, even though it may be rather difficult.
