Creative Design with Landing Pages

Landing Page: Make the First Impression a Lasting One
The first thing that a website visitor sees is the landing page. Much like a front entrance to a store, it needs to be attractive, uncluttered, and above all, welcoming, so that the visitor will want to enter. A good landing page design is one that will entice the user to go inside, rather than move on to the next site in their search results. You have about 8 seconds to persuade a visitor to stay- make sure those 8 seconds will have the right result- an engaged user!
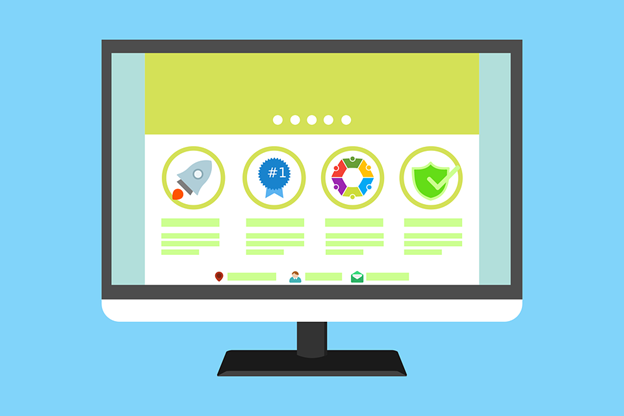
The Conventional Landing Page
Header
First, you want to clearly indicate the name of the company, using the company logo for easy recognition. Brand recognition is very important. Then, the main headline should clearly identify what product/s and/or service/s are being offered on the site. You want the visitor to know immediately what they can expect to find on the site. If they can’t, they’ll move on to a site that can promise them what they’re looking for.Body
The body of the landing page should be well-organized into sections with sub-headings so that the visitor can easily find what they are looking for. Don’t put in too much detail, and balance the text with graphics- either photographs or icons- that will further help someone browsing the site to find what they are looking for. Visual cues can be key to an attractive and easily-navigated landing page.Call to Action
Depending on the site design, the Call to Action might be a form to fill out and submit regarding a service being offered, or it could be a button to lead on to further pages within the site where a product could be purchased. Either way, you want those conversion actions to be clearly identified and easy to use. Buttons should be clearly labeled (and not with the ubiquitous “Click Here”) so that the user knows where it will lead them. A form submission button could say “Get a free estimate now!”, while a navigation button could be labelled “See what models are available”.Trust Elements
Customers want to know that they can trust the site they are visiting, so it’s important to let them know right up front that the site and business behind it have a good track record. Testimonials from past customers can do that, as can logos from companies who have used a business’ services- the more name recognition the company has, the better.Alternative Landing Pages
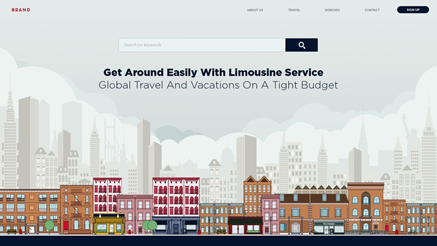
Not every effective landing page follows the above template. In fact, there’s a move towards landing pages that have a simple image, whether a photograph or a graphic, and have a simple call to action in the form of a button leading into the site. The template example below for a limousine service doesn’t have lots of text regarding where they operate, or who has used and loved their limousines- rather, the graphic gives the visitor a feel for where that limousine can take them- an attractive and vibrant cityscape- and then gives them a way to move on to the specifics.
Evaluating the Landing Page
It’s important to not just finish a landing page, release it, and then never revisit the design. In fact, a designer and webmaster should use the period after the new landing page has been launched to check metrics like conversion rate and time spent on page to determine of changes need to be made to increase the effectiveness of the page- maybe clarify calls to action, or reduce-or increase- the amount of text, or even start from scratch with a new and more responsive landing page design.The landing page is the face that your website shows to the world- more than anything else, the ability to attract and keep visitors will be based on their response to that first page. It’s important to do it right.
