Coders Show Off SVG Content

Scalable Vector Graphics are the animation format of choice for a growing number of websites because they are expressed through HTML and CSS syntax that does not take anywhere near as much disk space as a media file that has to be separately loaded. Websites generally use natively rendered graphics to present their layouts with aesthetic themes that convincingly appear to have been imagined and executed by talented professionals.
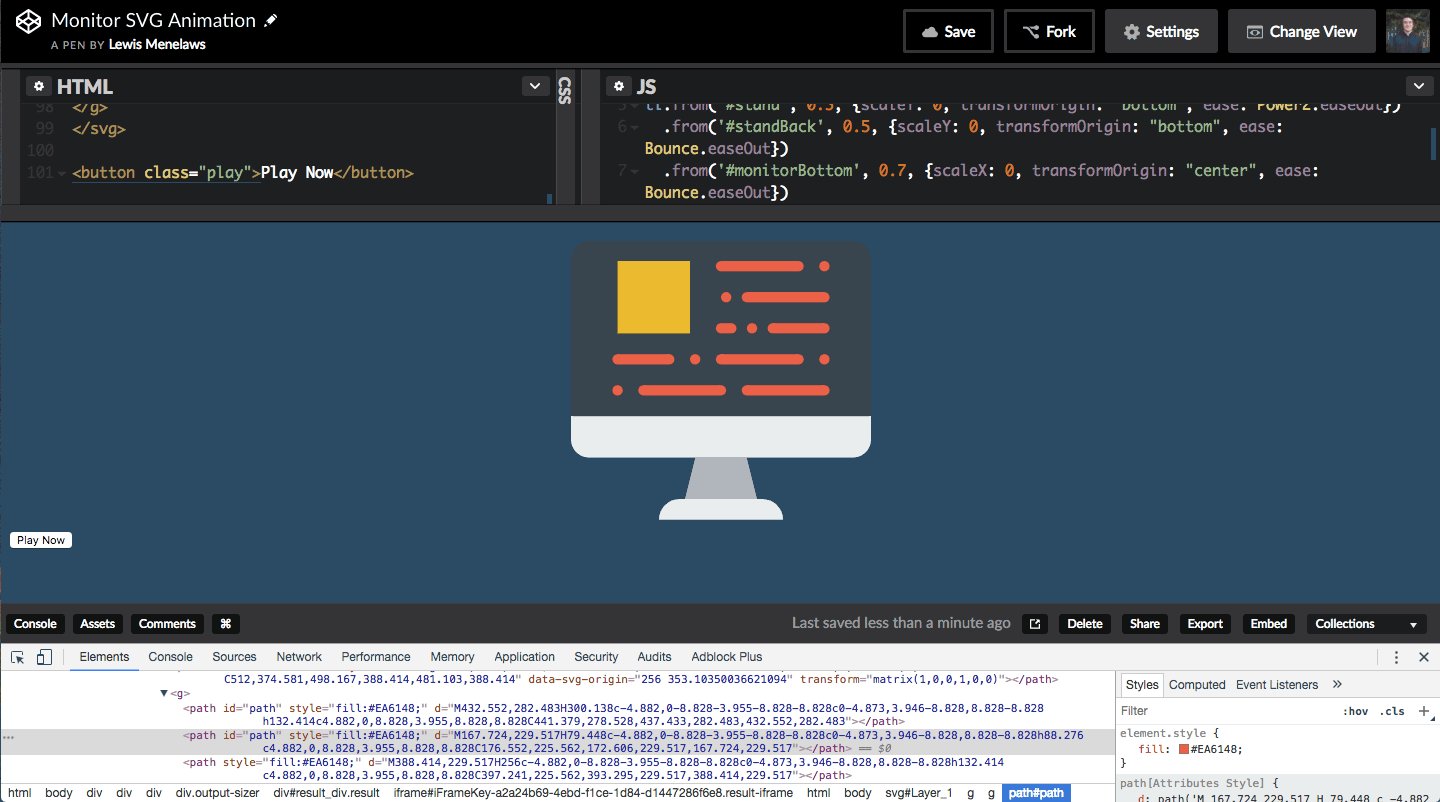
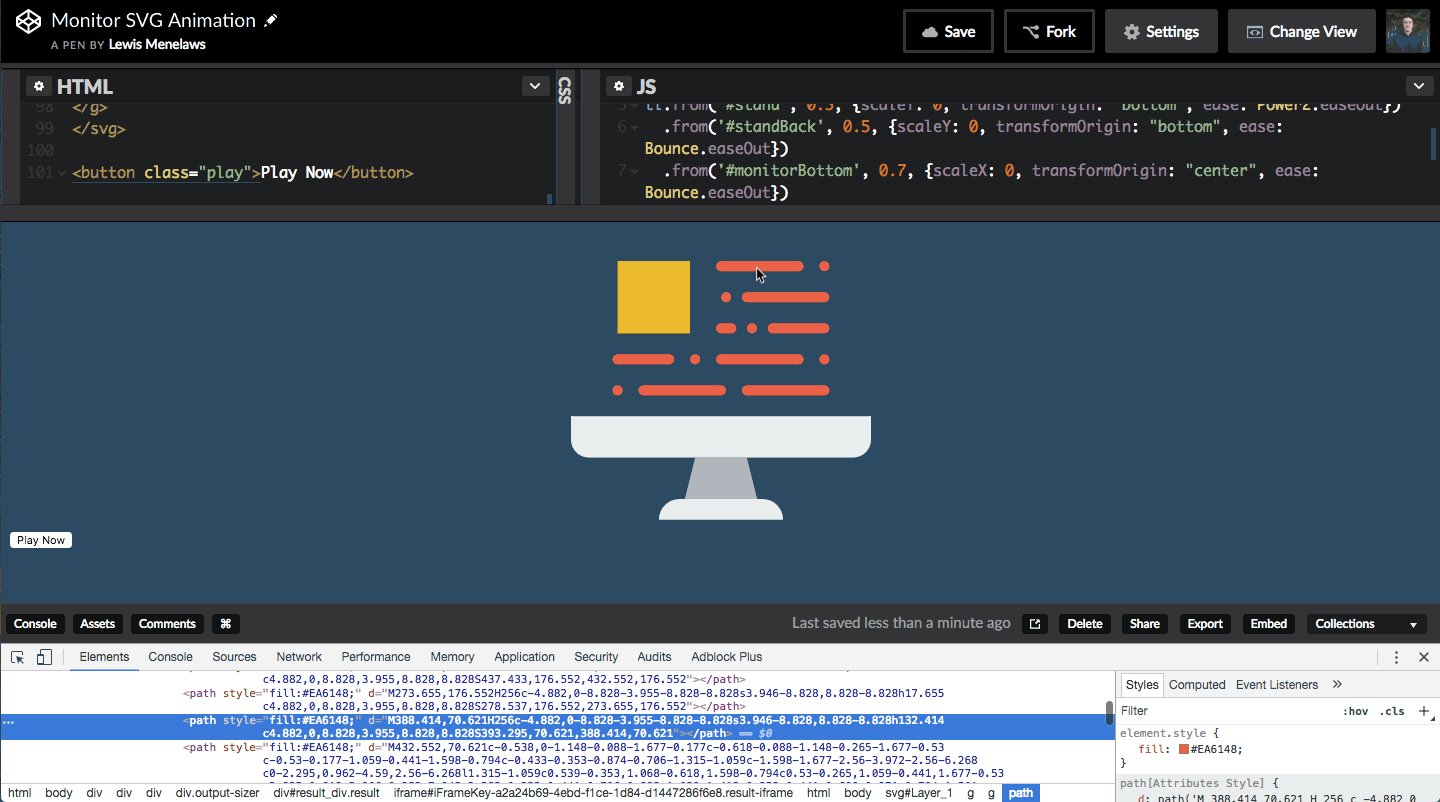
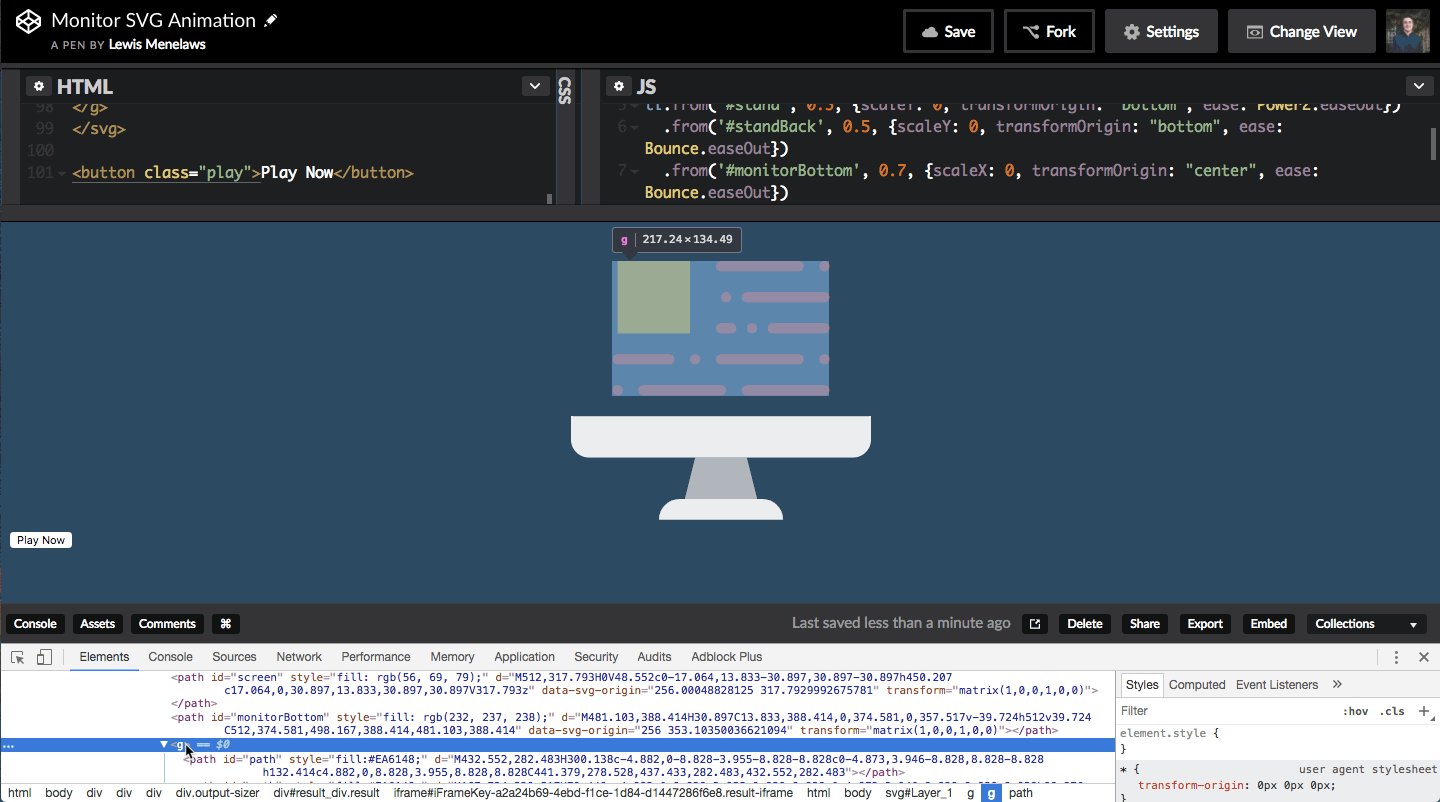
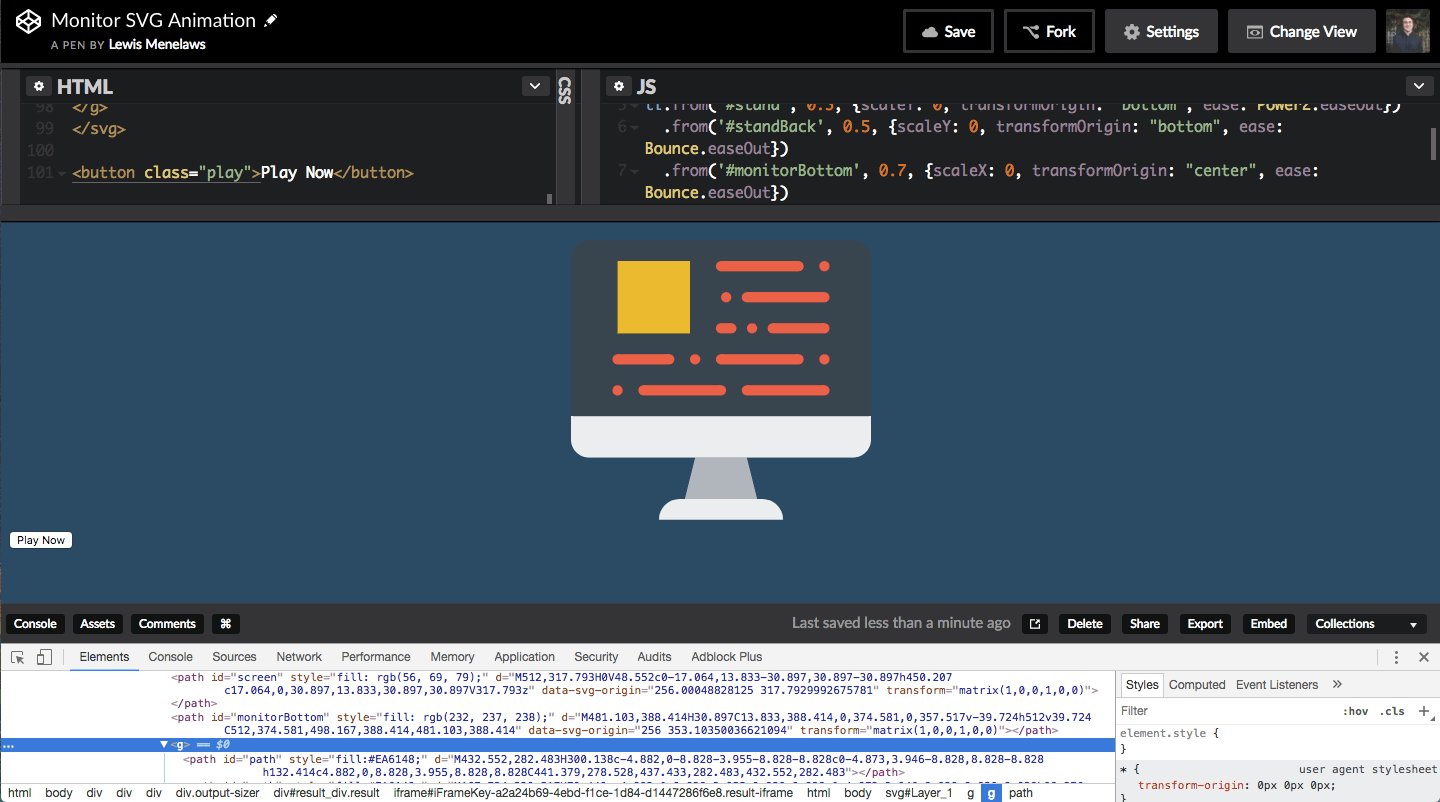
On the other hand, there is a trend in which talented web designers create amusing animations for their own sake to exhibit what is technically possible for a client's browser to natively render. Outlets such as codepen.io are popular locations for these proof-of-concept demonstrations because the HTML, CSS, and JavaScript code responsible for creating the effects are displayed alongside them for web designers to study and understand.
To many members of online web design communities, it would be less impressive for someone who has created an SVG-based web animation to present it as a media file that plays a recording of the project in action. Even if one makes the polite assumption that there is nothing doctored about the graphics displayed in the recording, it is inherently far more difficult to appreciate the work as a demonstration of coding as an art form because the code is not available for the author's peers to review and derive insight from.
A video file showing an SVG animation may not reveal whether a specific library for one of the languages was used; if the library is publicly available, an exhibition of an SVG project can spread awareness of it and help drive the popularization of more modern techniques. Otherwise, the video can leave audiences speculating as to which of several methods of making shapes morph may have been used in an animation that involves a smooth transformation for even a simple shape. For example, it is unclear how a simplistic smiley face that changes its expressions in response to different buttons being pressed can have its mouth transform from a wide "U" shape into a semi-circle that faces the opposite direction. For more information click here https://v.redd.it/ycs0kbgl56v21.
