Card UIs Are Not As Amazing as Google Thinks

At a first glance, Card UIs seems like a beautiful and optimistic design choice for most websites. On the other hand, it may add some complexities that make navigating your website difficult.
Digging into the Javascript code, certain elements must be tackled. With Flexbox grids, many flex declaration must be made to match heights of grid boxes. With float grids, card heights may be matched but subgrids may encounter some inconsistencies.
Another problem is trying to get the text to fit inside the box without graphical errors. In some devices or browsers, the words may trail off of each grid and make the website a huge mess.
On mobile devices, double padding may be a common site in Card UIs. When the content gets consumed by padding, the truncation issue of your website seems even worse.
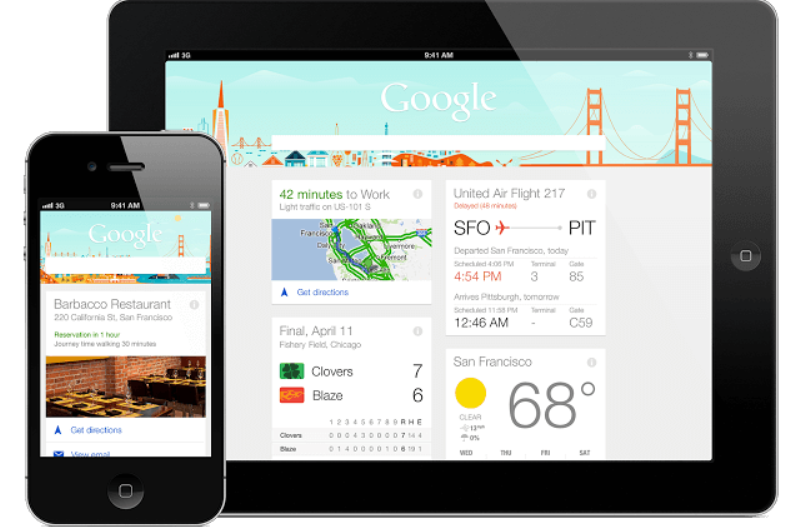
With such problems being compounded, it may seem odd that card UIs are still so common in web development. Even Google's Material Design had praised this UI concept and had driven more developers towards it. With CSS development, it is even harder to come up with card designs that work on multiple platforms.
There have been some decent implementation of Card UIs with some out of the box thinking. One solution may be to give cards negative margins so that content may leak out when it is needed. Zero margins between cards can also work nicely if each card has a certain amount of color exaggeration.
Card UIs Are Filled With Baby Web Pages
The concept of the Card UI is to create a uniform and simplistic website. What usually happens is that baby websites are created within each card. It is more comparable to a CSS gallery site than a fully-featured website. It also overcomplicates web pages by adding more information to process, which can be a pain for mobile users.
Card UIs still have potential but most issues have not been solved by current web programmers. Pinterest and Dribbble are examples of websites with flawless card designs, but they also invest a lot of money into some of the best UI designers in the world.For more information click here https://daverupert.com/2018/04/pitfalls-of-card-uis/.
