Adobe XD Can Help Your Website Thrive By Standing Out

When it comes to designing information-rich websites, putting together the initial mockup can be a challenge. There was a time when focused websites simply required tables and navigation menus to allow visitors access to sections where they could find a series of links; these days, however, there's a clear need to design sites with hierarchical structures, clear goals and primary calls to action.
Let's say a client needs a website that serves as a repository of scientific research papers, but she wants visitors to experience something that is different from the countless and generic Microsoft SharePoint sites that serve documents. In other words, this is a project that will require user interface design, a situation that calls for the use of tools such as Adobe XD.
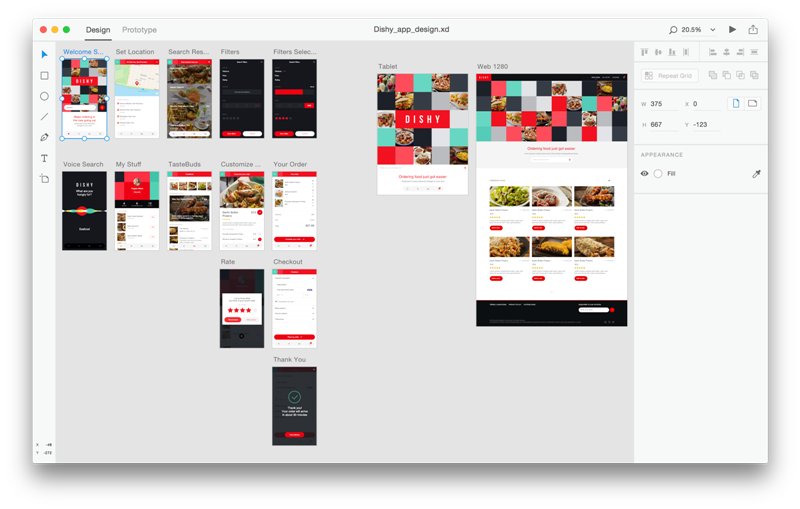
As part of the Adobe Creative Cloud, XD is an excellent choice for prototype and wireframe design. This is the type of tool that web designers can use when they need to sit down with clients and figure out what the project should be about and what visitors should expect in terms of browsing experience. As can be expected, evaluating templates is something that XD offers, but it actually works better for unique projects that must begin with a blank slate.
One advantage of Adobe XD is that it is very mindful of modern design trends and sensibilities. Color schemes and typography can be selected from the start, and users can create prototypes of progressive web apps intended for mobile users. The ability to switch from design to prototype view on XD makes it easier to work with clients that want very original projects or who are likely to change their minds with regard to design elements or functionality.
Color is an important aspect of wireframing that Adobe XD users should not forget. Even if clients ask for a plain white background for their sites, the wireframe model should ideally include colored contrasting sections to make it easier for clients to understand which sections are more crucial. It is up to designers to determine whether their wireframe models should be schematic or realistic, but they need to communicate this detail to clients. For more information click here https://www.reddit.com/r/web_design/comments/a8m8hu/i_need_some_design_suggestion_for_this_specific/.
